Подглядываем Через Sourcemaps
Зачем нужны sourcemaps в JavaScript?
Файлы Source-map полезны при отладке минифицированных JavaScript-файлов. Они работают путем сопоставления минифицированного кода с его неминифицированной версией. После этого можно отлаживать неминифицированный Javascript как обычно.
Как можно найти файл JS map?
Burp, DevTools браузера. В конец минифицированного файла добавляется конструкция вроде этой:
| |
Но в идеале никак. Оно должно быть в условном Sentry.
К слову о Sentry. Их мы и возьмем как пример.
Что и где?
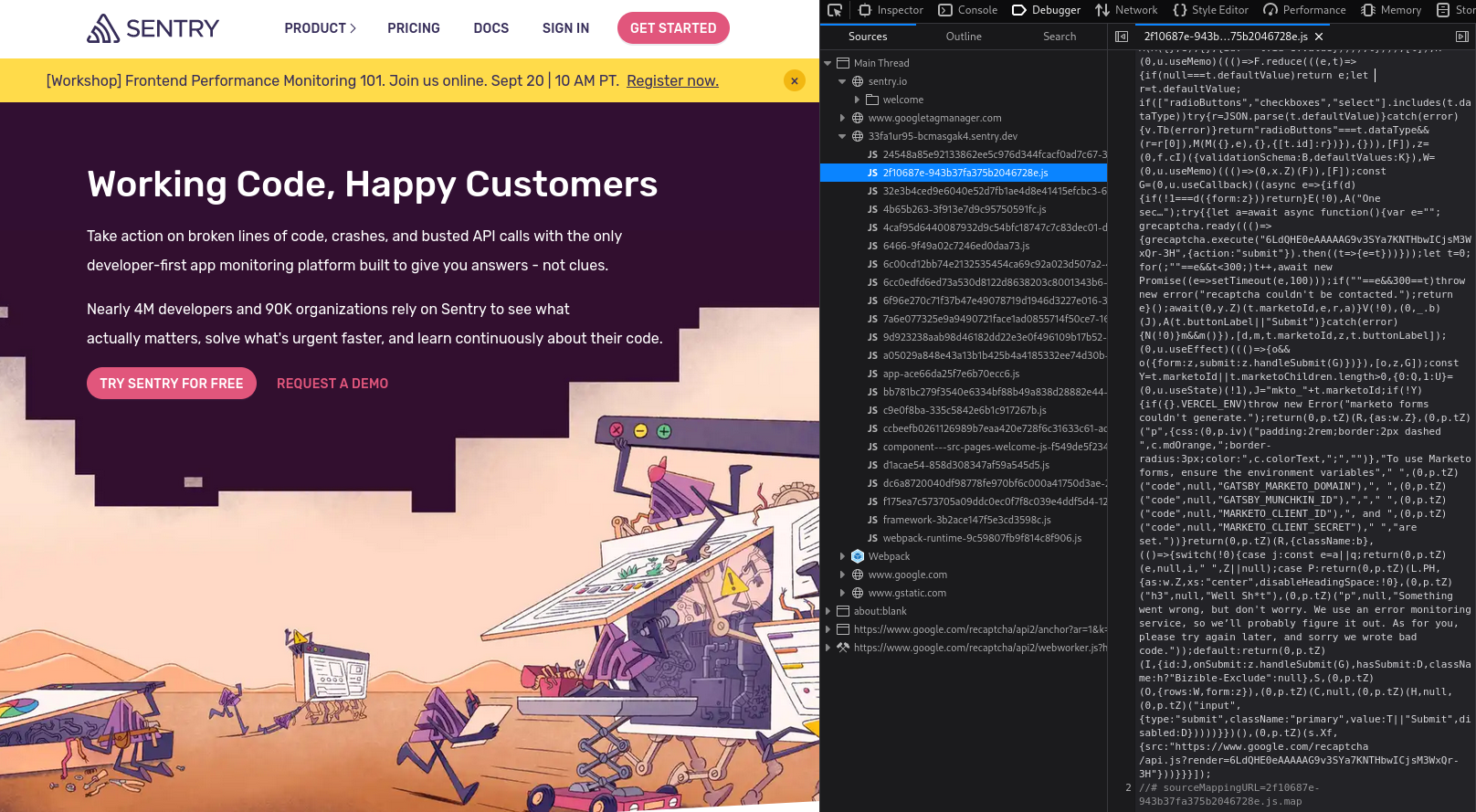
 В примере на скриншоте:
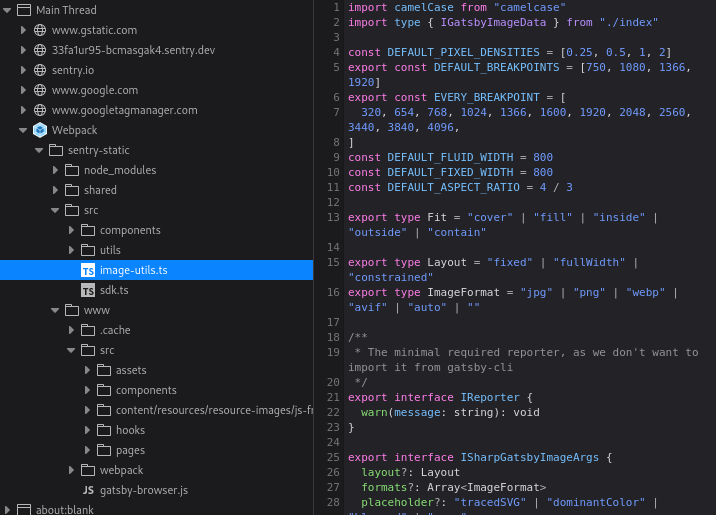
В примере на скриншоте:
- Множество минифицированных JS-файлов
- Код минифицированного js-файла
- Ссылка на sourcemap-файл
Возьмем как пример файл f10687e-943b37fa375b2046728e.js.
В сжатом файле будет строчка со ссылкой на sourcemap:
| |
Чем получить исходники?
Мы можем запустить curl:
| |
Но в ответ получим глазную боль.
 Мы можем посмотреть это всё в браузере, но это тоже веселым занятием не назовешь.
Мы можем посмотреть это всё в браузере, но это тоже веселым занятием не назовешь.
Чтобы получить что-то полезное из нашей находки воспользуемся sourcemapper:
| |
Можно собрать список, и забрать всё оптом. Например так:
| |
Примечание:
То ли баг, то ли фича. Бывает ошибка status !=200. Приходится забирать sourcemap вне списка.
Зачем это всё?
Мы получаем исходный код проекта, пусть и не весь. А это нам открывает кучу возможностей.
- Анализ кода на уязимость (вдруг XSS найдется)
- Захардкоженые API ключи
- Захардкоженые пароли
- Ссылки на панели администрирования
- Информация о API-эндпоинтах
- Множество разной дополнительной информации из комментариев в коде.
В теории, это всё можно автоматизировать (было бы интересно), с запуском semgrep, trufflehog и прочим.
P.S. Можете попробовать сдать им этот баг, но у них вечные беды с bug bounty, а если просто так им на почту написать, то даже спасибо не скажут.
Reference
Github: sourcemapper
Github: Burp-SourceMapper
Github: source-mapper
Web.Dev: Source Maps
Habr: Время подключать исходники. Введение в Source Maps
Github: Source maps: languages, tools and other info